Hugo配置github静态页面的方法
文章目录
本文记录Hugo配置github静态页面的关键步骤。
1 Hugo简介
Hugo是由Go语言实现的静态网站生成器。简单、易用、高效、易扩展、快速部署。
Hugo官网:Hugo官网
Hugo的官方文档:Hugo中文文档
2 使用Hugo发布静态网站的准备工作
2.1 下载安装部署网站工具
2.1.1 下载安装git
Git下载地址:Download Git
Windows下安装方法:运行二进制程序,然后按照提示操作即可。
2.1.2 下载安装go
官方下载地址:Download and install - The Go Programming Language
Go语言中文网下载地址:Go语言中文网下载地址
我下载的go版本是:go1.17.3
安装配置完成后,使用命令go version 查看版本号。
温馨提示:若下载的是免安装版本,需要手动配置环境变量,否则无法使用。
2.1.3 下载安装hugo-extend
Hugo v0.138.0下载地址: Hugo v0.138.0下载地址
我下载的是:hugo_extended_withdeploy_0.138.0_windows-amd64.zip
安装配置完成后,使用命令hugo version 查看版本号。
温馨提示:若下载的是免安装版本,需要手动配置环境变量,否则无法使用。
2.2 创建代码仓
- 在github创建私有库MyGithubWebsite: 用于存放网站工程源码
- 在github创建公共代码username.github.io: 用于保存网站内容。
github规定必须将网站内容放在形如username.github.io的代码仓中,此处的username为你的github的用户名。
2.3 下载代码
|
|
2.4 初始化网站
|
|
2.5 Hugo使用even模板
2.5.1 下载even模板
|
|
2.5.2 even模板配置
在even主题的 exampleSite 目录下有一个 config.toml 文件,将这个 config.toml 文件复制到你的站点根目录下,根据自己的需求更改即可。
为了定制 favicon,你需要在站点根目录的 static 文件夹下放置下述所有文件,这将覆盖 themes/even/static/ 文件夹下的那些文件。
- android-chrome-192x192.png
- android-chrome-512x512.png
- apple-touch-icon.png
- browserconfig.xml
- favicon.ico
- favicon-16x16.png
- favicon-32x32.png
- manifest.json
- mstile-150x150.png
- safari-pinned-tab.svg
2.5.3 even文章模板配置
你可以通过 front-matter 针对每一篇文章单独进行设置。themes/even/archetypes/default.md 文件陈列了所有可用的参数。
将该文件复制到站点根目录的 archetypes 文件夹下将会有所帮助。
3 使用Hugo撰写博客
3.1 使用hugo创建文件
|
|
注意:
- 对于even这个主题,你应该使用 post 而不是 posts,即
hugo new post/some-content.md - 建议使用
hugo new命令来新建文件,而不要直接在post目录下创建文件。
3.2 hugo本地调试博客文章
|
|
登陆浏览器查看结果:localhost
3.3 发布网站
在站点根目录执行 以下Hugo 命令生成最终页面:
|
|
执行这条命令,就会在public目录下生成最终网站内容。
将public的内容推送到username.github.io仓库,就可以访问网站了
3.4 创建.gitignore文件,忽略部分文件
3.5 本地调试完成后,提交代码至github
|
|
温馨提示:
在本地调试完成提交前,建议先将public目录下的内容清空,重新编译后再提交,以免public目录存在修改的残留文件。
4 使用github actions功能自动发布网站的方法
4.1 创建personal access token
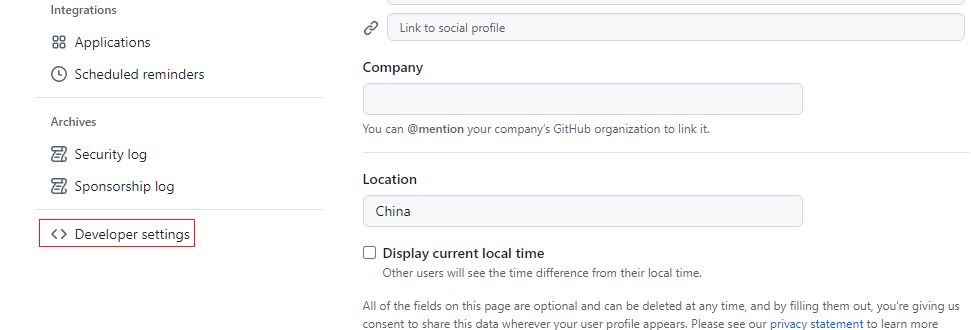
- 按照setting -> Developer Settings -> Personal access tokens的顺序打开创建token界面。如下图所示。

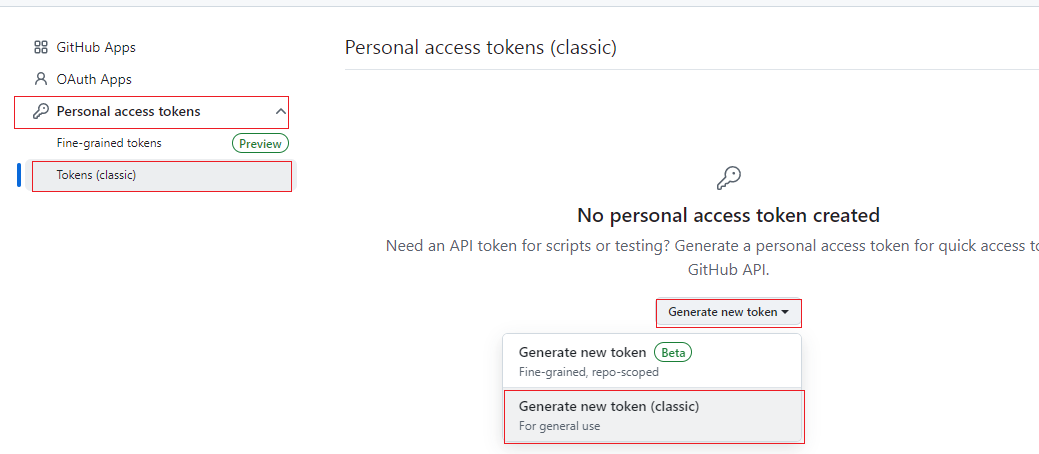
- 按照Tokens(classic) -> Generate new token -> Generate new token(classic)的顺序创建token。如下图所示:

- 在创建token的界面勾选【workflow]按钮。如下图所示:

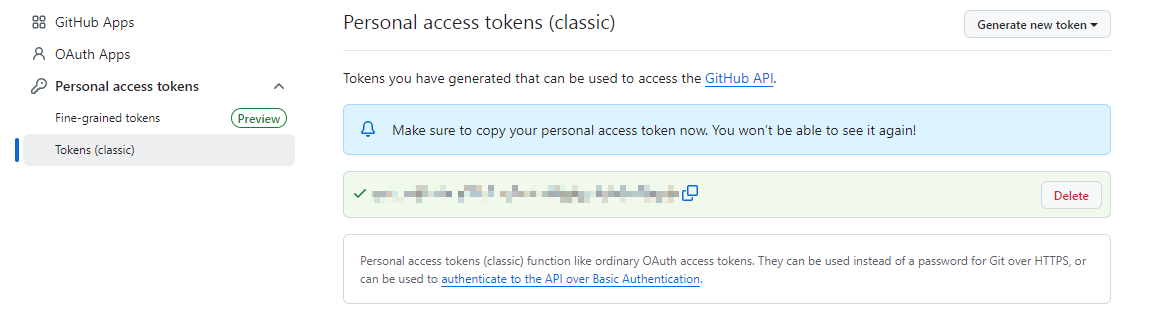
- 点击创建后,就会生成一串token编码。此时需要复制这串编码,后面添加的时候需要使用。

4.2 添加secrets
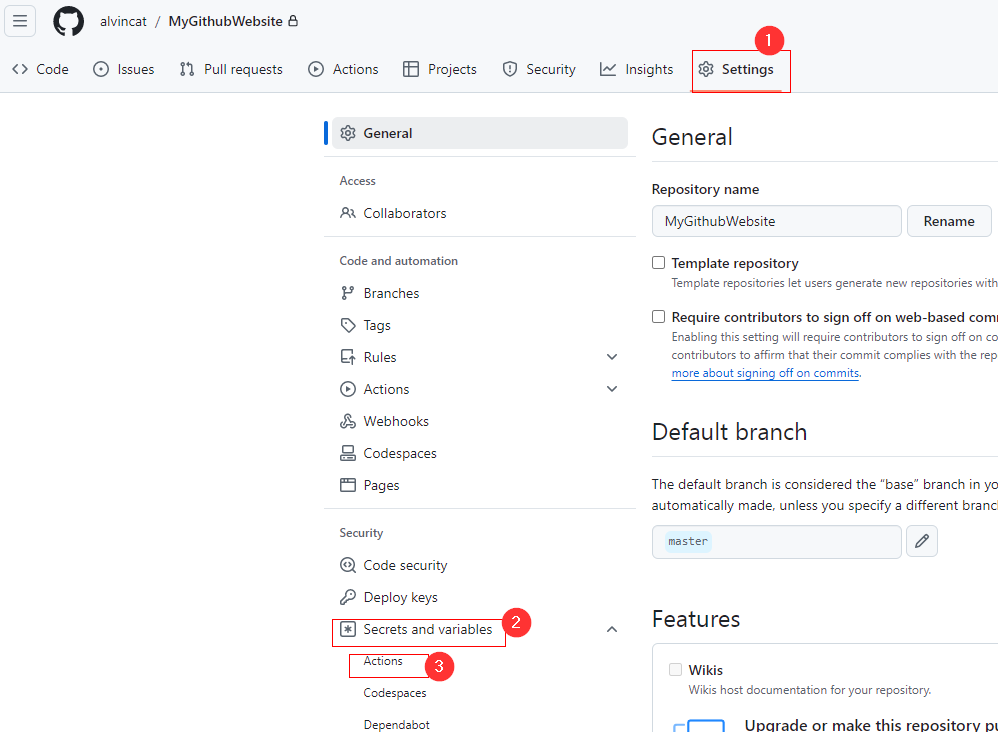
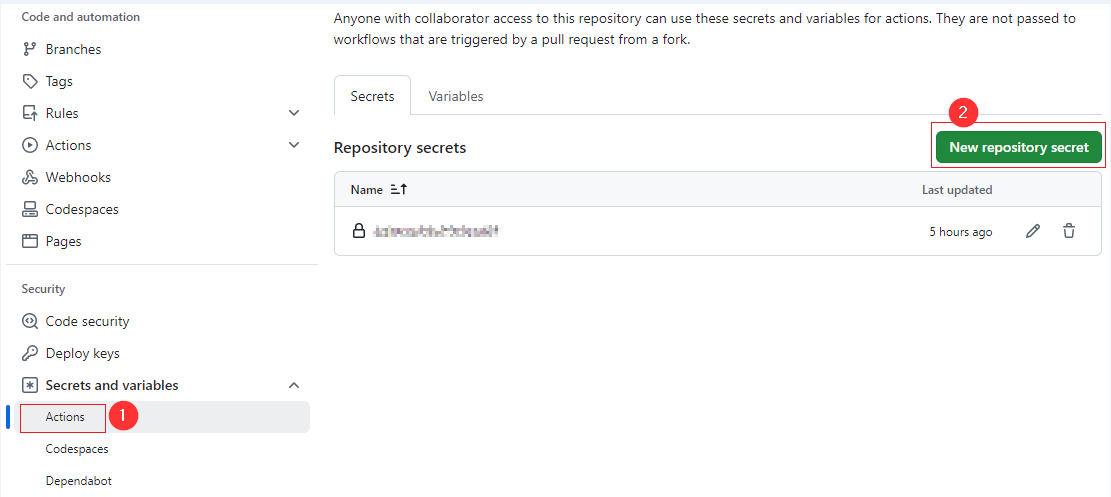
- 进入网站工程的setting界面,如下图所示:


-
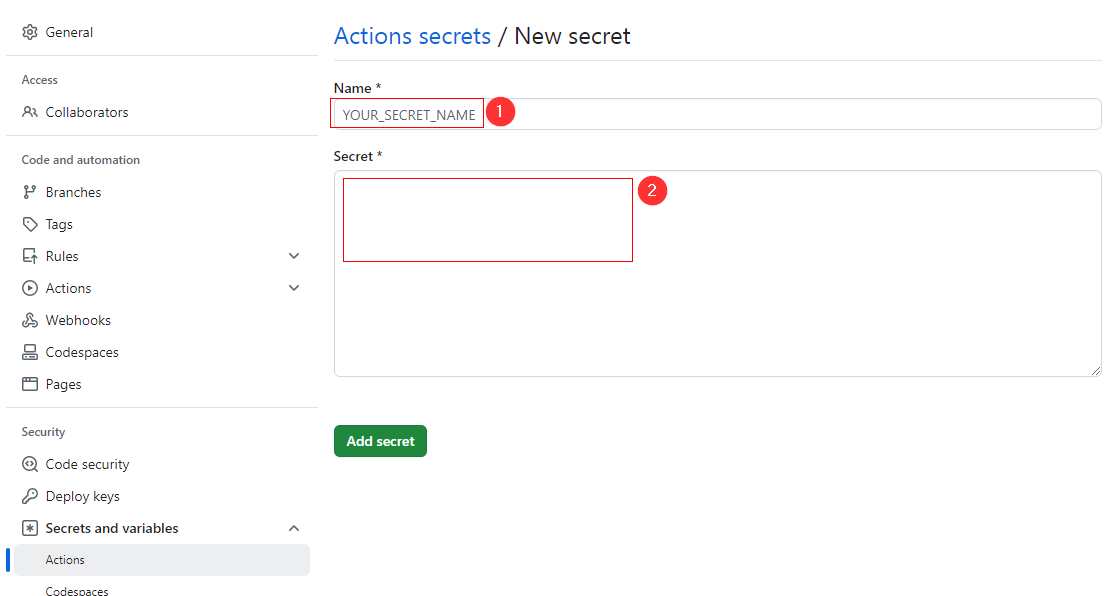
进入添加secret界面,填写secretname和步骤5.1生成的token。(注意: 此处的secret name后续在配置文件中会用到。)如下图所示:

-
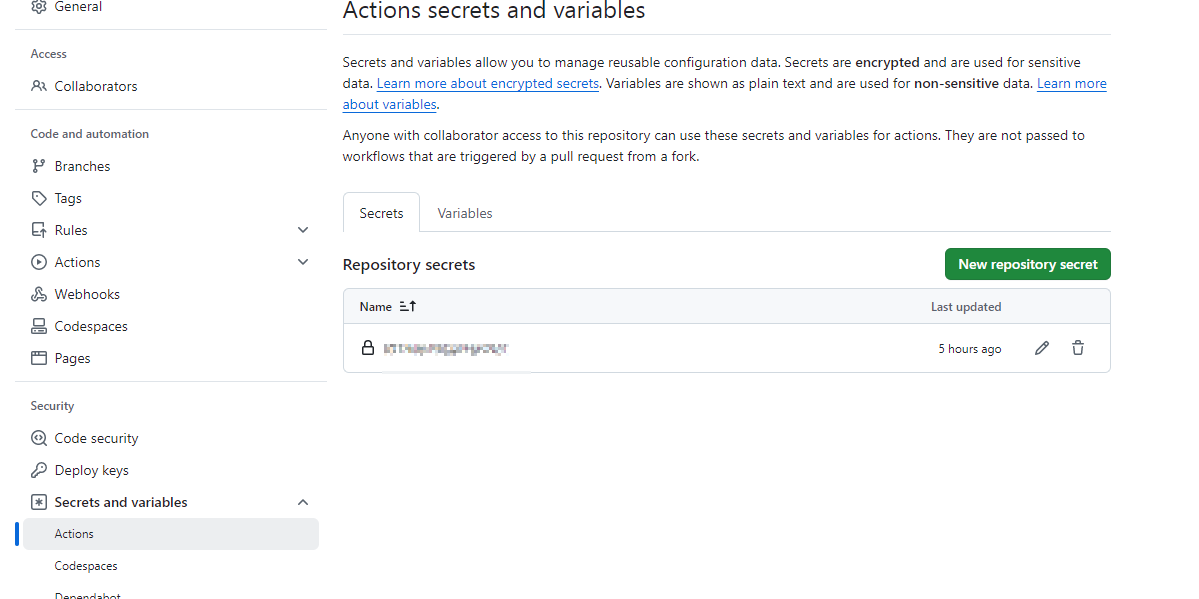
添加完成后就会提示添加成功。如下图所示:

4.3 添加active自动化配置文件
在网站工程根目录创建目录.github/workflows/,然后再该目录下创建一个yml文件,文件名自定。此处文件名为hugo.yml。文件内容如下:
|
|
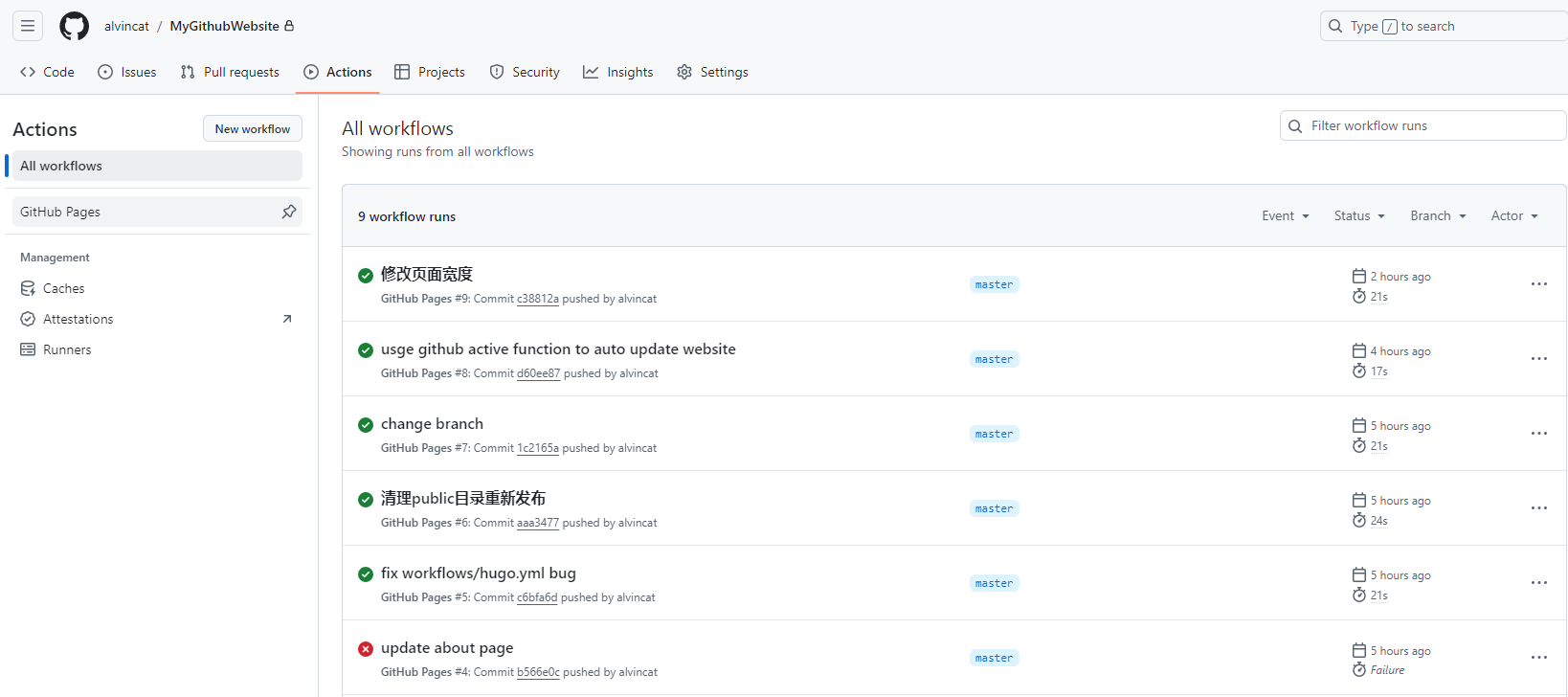
该配置文件的作用就是当私有库MyGithubWebsite的master分支代码提交后,将public目录的内容推送到username.github.io的gh-pages分支。可以通过查看MyGithubWebsite的action页面确认,该配置是否生效。
如下图所示:

其实该功能也可以手动完成,当本地调试完成后,将public的内容推送到username.github.io的gh-pages分支。
|
|
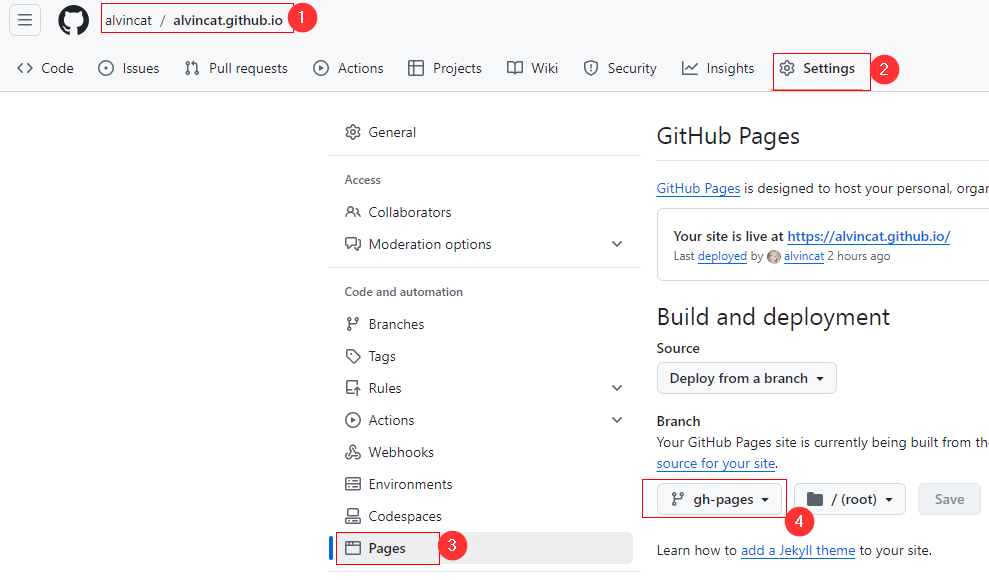
4.4 修改username.github.io代码仓的page页面关联分支
当步骤5.4更新成功后,就会将生成的网站内容推送到username.github.io代码仓的gh-pages分支。因此需要将username.github.io代码仓的page关联分支切换为gh-pages。
修改方法如下:

5 优化方案
步骤4中的方案有个问题是:需要在两个代码仓中均存放public目录中的文件(好处是可以自动更新网站内容)。
只保存一份public文件的方法:
- 忽略源代码仓的public文件夹:即提交源代码仓中的修改时不提交public目录下的文件。
- 将public文件夹和username.github.io代码仓关联。 需要更新网站时,只需要将public目录中的内容push到username.github.io远程代码仓即可。
|
|
6 参考文献
Hugo + even + GitHub Pages+ Utterances搭建个人博客
文章作者 alvincat
上次更新 2024-11-14
许可协议 true